ここでは、HTML の テーブルタグを使って表示している表の中で、特定のセルのみの枠線を削除(非表示)にするサンプルコードを紹介します。
スポンサーリンク
テーブルのセルの枠線を非表示にする
まずはここで試す css になります。ヘッダ内に直接記述するか、外部ファイルのスタイルシートとして css を読み込んでください。
/* 隣接する線を重ねて表示 */
.table-css {
border-collapse: collapse;
}
/* 上部と左側の線のみ非表示。下部と右側は残っている */
.td-css11 {
border: 1px solid black;
border-top-style:none;
border-left-style:none;
}
/* 上下左右すべての線を非表示 */
.td-css13 {
border-style:none;
}
/* すべての線を表示 */
.td-css {
border: 1px solid black;
}
以下が、HTMLファイルのサンプルになります。
<html>
<head>
<style type="text/css">
<!-- この位置で上記のcssを記述するか、読み込んでください。 -->
</style>
</head>
<body>
<table class="table-css">
<tr>
<td class="td-css11">1-1</td>
<td class="td-css"> 1-2</td>
<td class="td-css13">1-3</td>
</tr>
<tr>
<td class="td-css">2-1</td>
<td class="td-css">2-2</td>
<td class="td-css">2-3</td>
</tr>
</table>
</body>
<html>
出力結果

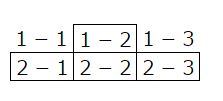
出力結果(border-collapse あり)
簡単な説明
1-1および1-3部分のセルのみ枠線が非表示になっていることが確認できます。 なお、テーブルタグに対して border-collapse に collapse を指定していますが、この指定がないと各セルの枠線が離れて表示されてしまいます。 この設定をはずすと一層どのように制御されているかをより確認することができます。そのときの出力結果は以下のようになります。
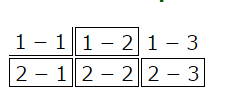
出力結果

border-collapse の設定なし