table タグの rules 属性を指定することによって、テーブル内の内枠の縦線または横線のみを表示したりすることができるようになります。
スポンサーリンク
| キーワード | 表示形式 |
|---|---|
| none | なし |
| rows | 横線のみ表示 |
| cols | 縦線のみ表示 |
| groups | グループ間の罫線のみ表示 |
| all | すべて表示 |
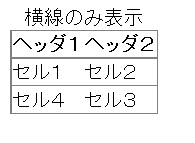
横線のみ表示するサンプルコード
<table border="1" rules="rows">
<caption align="top">横線のみ表示</caption>
<tr>
<th>ヘッダ1</th>
<th>ヘッダ2</th>
</tr>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル4</td>
<td>セル3</td>
</tr>
</table>
出力結果(FireFox)

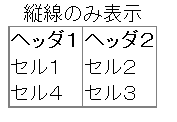
縦線のみ表示するサンプルコード
<table border="1" rules="cols">
<caption align="top">縦線のみ表示</caption>
<tr>
<th>ヘッダ1</th>
<th>ヘッダ2</th>
</tr>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル4</td>
<td>セル3</td>
</tr>
</table>
出力結果(FireFox)

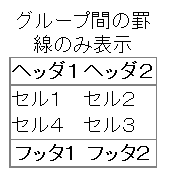
グループ間の罫線のみ表示するサンプルコード
<table border="1" rules="groups">
<caption align="top">グループ間の罫線のみ表示</caption>
<thead>
<tr>
<th>ヘッダ1</th>
<th>ヘッダ2</th>
</tr>
</thead>
<tfoot>
<tr>
<th>フッタ1</th>
<th>フッタ2</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル4</td>
<td>セル3</td>
</tr>
</tbody>
</table>
出力結果(FireFox)