ListViewを使用して画像をリスト表示させるにはImageListを使用しますが、画像リストに対してサイズを設定するため、個々の画像のサイズを指定することはできません。
スポンサーリンク
ListViewで異なるサイズの画像は綺麗に表示できない
ImageListのサイズを仮に128×128とした場合、実際のサイズが128×64の画像では、128×128のサイズに伸長して表示されてしまいます。
よって、画像をきれいに表示させるためには、あらかじめ画像サイズを128×128で作成しておく必要があります。
DataGridViewを使う
この問題は、ListViewではなくDataGridViewを使用することで解決することができます。DataGridViewでは、ImageListではできませんでしたが、画像をセルのサイズに合わせて縦横比を維持したまま、伸縮して表示させることもできます。

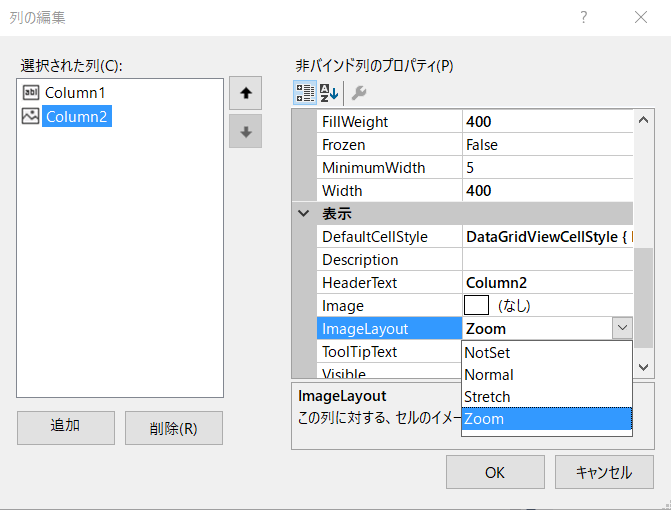
DataGridView画像設定
なお、上記の例では、1カラム目にテキスト(ColumnType:DataGridViewTextBoxColumn)を、2カラム目に画像(ColumnType:DataGridViewImageColumn)を指定してあります。
画像の表示形式(ImageLayout)
| ImageLayoutプロパティ | 表示内容 |
|---|---|
| NotSet | セルの左上に表示する |
| Normal | セルの左上に表示する |
| Strech | セルの大きさに合わせて画像の縦横比を維持しないで表示する(ListView+ImageListと同じ) |
| Zoom | 画像をセル中央に画像の縦横比を維持して伸縮・表示する |
このように、リスト表示する画像サイズが不定の場合は、ListViewよりもDataGridViewを使用して一覧表示させたほうが良いケースもあると思います。