ここでは、HTML および css で文字を斜体 / イタリック体にするサンプルを掲載しています。人生斜めに傾いています。斜めっていこう!!
スポンサーリンク
斜体 / イタリック体で表示するサンプル
文字を斜体 / イタリック体にするには、 font-style に italic ( イタリック )、oblique ( 斜体 ) を指定する。 または i タグを使用します。
CSS
.sample1 {
font-family : MS UI GOTHIC, sans-seif;
font-style : normal;
}
.sample2 {
font-family : MS UI GOTHIC, sans-seif;
font-style : italic;
}
.sample3 {
font-family : MS UI GOTHIC, sans-seif;
font-style : oblique;
}
.sample4 {
font-family : MS UI GOTHIC, sans-seif;
}
HTML
<div class="sample1">大きな玉ねぎの下で</div> <div class="sample2">大きな玉ねぎの下で</div> <div class="sample3">大きな玉ねぎの下で</div> <i class="sample4">大きな玉ねぎの下で</i>
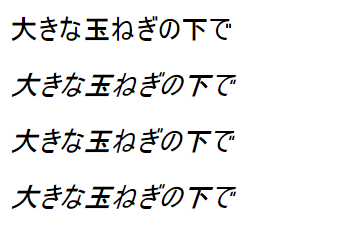
ブラウザ出力結果

斜体・イタリック体のブラウザ出力結果
インタリックと i タグの違い
イタリック( font-style:italic )と i タグの出力には、違いはないと思います。font-style で指定するほうが記述に統一感があって良いように感じます。
注意
本サンプルにおいて、スタイルに font-family に MS UI GOTHIC を指定していますが、font-family に Meiryo UI などを採用している場合には、期待する斜体表示とならない場合があるようです。下記のリンクを確認ください。
通常は、文字を右に傾けますが、文字を左に傾けると 『 左斜体 』 と呼ぶそうです。見たことないですけど。
斜体と左斜体をマイケルジャクソンで表現
斜体と左斜体とマイケルジャクソンで表現するとこうなります。少しふざけましたが、勘弁してください。

斜体

左斜体