ここでは、スタイルを使用して、文字を重ねて表示するサンプルを掲載しています。もちろん、重ねて表示できるのは文字だけではありません。画像などでも重ねて表示することができます。
スポンサーリンク
文字を重ねて表示するサンプル
<html>
<body>
<span style="position: absolute; z-index: 100; top: 100px; backgroud-color: yellow;">手前に表示される</span>
<span style="position: absolute; z-index: 50; top: 105px; backgroud-color: gray;">こっちは・・・・・・・・・・・・・・・・奥に表示される</span>
</body>
</html>
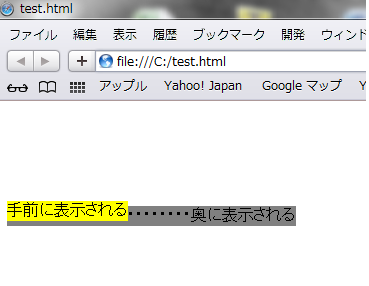
ブラウザ表示結果

z-index が大きいほど手前に表示される
スタイルに position: absolute; を指定すると、span タグの表示位置を body タグの左上を原点とする x 軸, y 軸の絶対値で設定することができるます。これで、文字を重ねて表示することができるようになります。サンプルでは top によって上からそれぞれ、100px, 105px の位置に表示するように設定しています。
次に、z 軸を z-index によって設定することが出来ます。値が大きいほど画面手前に表示されます。サンプルでは 2つの span タグを重ねていますが、3つ以上も重ねて表示することが出来ます。
ユーザー操作の無効化
例えば、z-index の大きな div タグを画面全体に配置すると、その他の要素の操作はできなくなります。このことを利用して、時間の掛かる処理が終わるまで、ユーザー操作を無効とするといった使用方法があります。