HTMLとかCSSとかJavascriptとかキライで苦手で時代おくれのmasaoです。
そんなおっさんが、必要に迫られて、1行目と1列目を固定したテーブルを作らなくてはいけなくなりました。
スポンサーリンク
テーブルの1行目と1列目を固定表示
結論から言いますと、IE11では期待する動作とはなりません(Edgeでは動作します)。なので、残念ながらIE11で固定表示させたい人は別のページを見てください。このページに求めるものはありませんので、見るだけ時間の無駄です。
「IE11なんて、どうでもいいだろ。今でも企業はIE11率がどうのこうの?だから何?」と個人的には思っています。
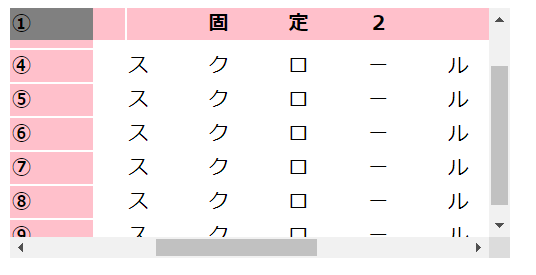
完成図

上記のテーブルは以下のHTMLで作成した結果です。詳細はコメント見てください。たくさん書きました。(内容はまた別の話ですが。。。。)
HTML
<div>
<table>
<tr><th class="kado">①</th><th class="row1">固定1</th><th class="row1">固定2</th><th class="row1">固定3</th></tr>
<tr><th class="col1">②</th><td>スクロール</td><td>スクロール</td><td>スクロール</td></tr>
<tr><th class="col1">③</th><td>スクロール</td><td>スクロール</td><td>スクロール</td></tr>
<tr><th class="col1">④</th><td>スクロール</td><td>スクロール</td><td>スクロール</td></tr>
<tr><th class="col1">⑤</th><td>スクロール</td><td>スクロール</td><td>スクロール</td></tr>
<tr><th class="col1">⑥</th><td>スクロール</td><td>スクロール</td><td>スクロール</td></tr>
<tr><th class="col1">⑦</th><td>スクロール</td><td>スクロール</td><td>スクロール</td></tr>
<tr><th class="col1">⑧</th><td>スクロール</td><td>スクロール</td><td>スクロール</td></tr>
<tr><th class="col1">⑨</th><td>スクロール</td><td>スクロール</td><td>スクロール</td></tr>
</table>
</div>
CSS
th, td {
white-space: nowrap; /* セル内のテキストの折り返しをなしにする */
letter-spacing: 3em; /* 横長のテーブルにするために文字の間隔を設定 */
}
/* テーブルを入れる器のサイズ設定 */
div {
width: 400px;
height: 200px;
overflow: auto; /* 中身のテーブルが大きい場合に自動でスクロールバーを出す */
}
/* テーブルの角のセルのスタイル */
.kado {
position: sticky; /* stickyを設定 */
top: 0; /* 上に位置を固定 */
left: 0; /* 左に位置を固定 */
z-index: 5; /* 最前面に表示 */
background-color: gray; /* わかりやすさと、スクロールするセルを見えなくする */
}
/* 1行目のセルのスタイル */
.row1 {
position: sticky; /* stickyを設定 */
top: 0; /* 上に位置を固定 */
z-index: 4; /* スクロールするセルよりも前面に表示 */
background-color: pink; /* わかりやすさと、スクロールするセルを見えなくする */
}
/* 1列目のセルのスタイル */
.col1 {
position: sticky; /* stickyを設定 */
left: 0; /* 左に位置を固定 */
z-index: 4; /* スクロールするセルよりも前面に表示 */
background-color: pink; /* わかりやすさと、スクロールするセルを見えなくする */
}